- Plugin basics
- Introduction
- Platform overview
- Plugin guides
- First UI package
- Package registration
- First Backend package
- Portal package creation
- REST API
- REST API using
-
Request Formats
- HTTP GET: Getting a list of elements of type Entity
- HTTP GET: Getting a specific Element of the Entity Type
- HTTP PUT: Editing an Entity Type Element
- HTTP POST: Creating a new Element of Entity Types
- HTTP POST: Doing an Action for Element of Entity Types
- HTTP POST: Creating an new element Sub-Entity of Types
- HTTP DELETE: Deleting the element of Entity Types
- HTTP PATCH: Partially editing the element of Entity Types
- Handling Errors When Calling HTTP Methods
Creation of UI package with Backend logic
Prerequisites: Before you begin, you need to install Node.js and @angular/cli.
This repository serves as an extended example of a package within the mef.dev technical preview platform. We recommend using this example after covering the process of creating the basic plugin.
This plugin will not have business logic implementation. Its purpose is to explain the Angular project design for interaction with a custom backend within the platform.
The repository is designed to run as a Portal type of package together with the package example: tutorial-backend-plugin.
This project contains explanations of main plugin data transferring possibilities.
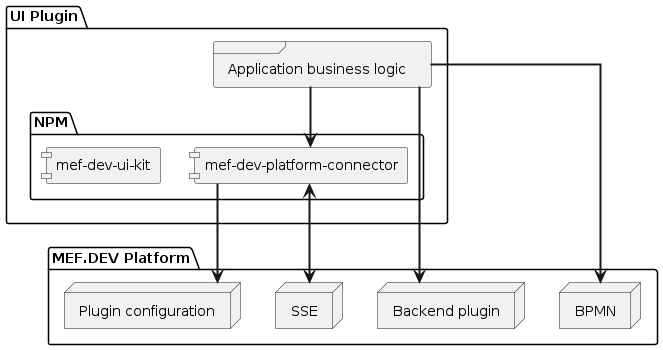
Data access diagram
 |
|---|
As depicted in the diagram, some REST possibilities are handled by @natec/mef-dev-platform-connector, while access to the backend plugin API and BPMN flow is free to realize, and does not contain restrictions.
First start
Plugin registration and building possibilities are outlined here. Here's a brief summary:
Plugin Registration
After installing the packages and successfully building, if you haven't previously registered the plugin on the MEF.DEV platform, you must register the plugin.
For this, declare your basic credentials (bauth) in src\environments\environment.ts. If you haven't obtained credentials, they can be generated on the MEF.DEV platform under the Settings block, in the Credential element. After adding new credentials, replace the stub in src\environments\environment.ts.
Now you are ready to publish your plugin for the first time. Run the CLI script from package.json.
npm run publishIf you see the message Publish success! after executing the script, you can try working with the plugin on the platform.
Debugging
If you have generated credentials and registered the plugin, you can run the plugin in debug mode (ng serve command) on your PC.
ng serveand debug mode are only possible after plugin registration!
If you see information about the plugin in the first tab, the setup is complete, and you are free to implement and test any functionality on your PC without publishing.
Backend plugin
For the successful operation of the third tab (Request To Plugin API), you need to publish the backend part of the plugin. Work with the backend part is described here. The source code for the backend part is stored in this repo.
BPMN
For successful launching of the BPMN process, you have to publish the simple-flow-example.bpmn flow (Click Create NEW in BPMN Flow Designer) with the name simple-flow-example. Then save it in MyDraft and compile. If you change the names, you should update the Angular application accordingly - match the tenant lib name and flow in the file.
Publish
The process of building and uploading packages for the Portal type of package is similar to previous guides, with the main difference being the selection of the Portal type during registration. This type of package is designed for Frontend + Backend operation, meaning that data for both the frontend and backend components should be configured properly.
If you choose to register by CLI publish, it's important to set the serviceType property as APIUI in the metadata.json file. More information about this can be found here.