- Plugin basics
- Introduction
- Platform overview
- Plugin guides
- First UI package
- Package registration
- First Backend package
- Portal package creation
- REST API
- REST API using
-
Request Formats
- HTTP GET: Getting a list of elements of type Entity
- HTTP GET: Getting a specific Element of the Entity Type
- HTTP PUT: Editing an Entity Type Element
- HTTP POST: Creating a new Element of Entity Types
- HTTP POST: Doing an Action for Element of Entity Types
- HTTP POST: Creating an new element Sub-Entity of Types
- HTTP DELETE: Deleting the element of Entity Types
- HTTP PATCH: Partially editing the element of Entity Types
- Handling Errors When Calling HTTP Methods
Platform overview
Package types
The user interface of the MEF.DEV is implemented as a developer self-service web portal based on a plugin-oriented approach, where each plugin is the final result of the work of a particular developer or development team. The current version of the platform supports the following plugin options:
- Portal (
API+UI application) is a rich custom Web application for interactive interaction with the end-user. This application assumes the presence of a GUI user interface, the development of which begins with a blank canvas, on which the developer can place various interface elements to implement business logic through calls to the backend of the platform, namely backend plug-ins. Data type the interaction is trusted, and these applications are Trusted. A distinctive feature of these applications is the presence of a user configuration for accessing on-premises data located in the perimeter of the end user's enterprise. This approach ensures that various requirements for personal data protection are met in cases where data stored in the cloud is impossible or undesirable. An example of a plugin of this type is the tutorial-ui-plugin. - Canvas (
simple UI app) is a simple Web application that implements an integrated interaction of different Web services within a single user interface. Typically used as an interactive tool on a secure website that provides a layout of both linked and unrelated external Web applications, services, and links. Canvas applications focus on providing data in an easy-to-understand format and implement business logic changes or manipulations with data without access to the server part of the platform (do not require the presence of backend plugins) and are simplified versions of the portal application. Examples of this type of plugin are ui-plugin-example. - Model-driven API (
backend API app) is a software server application whose functions or behavior are based on or controlled by some evolutionary application models of target things (entities). As the basis of the platform's reference architecture, entity application models are available as a public part of the export of a loosely coupled approach to programming. It is essential to understand that shared information and data models are standardized and standardized and are serviced on the platform side as the main elements of the dynamic composition. They can be changed during the execution of the application. A distinctive feature of these applications is the ability to automatically generate the source code of the application after changing models and the ability to use a custom configuration to access local data located in the perimeter of the end user's enterprise. An example of shared information model to auto-generate package of this type is the BSS.Entities. - Service (
microservice API) is a stand-alone server application in which all application functionality runs as an independent service. This architectural type allows each service to evolve or be updated without disrupting other applications in the platform because it does not involve integration at the level of loosely coupled code. A distinctive feature of these applications is that there is no user configuration to access the user's local data and implements A request-response approach to interoperability for the use of external, independent functions.
 |
|---|
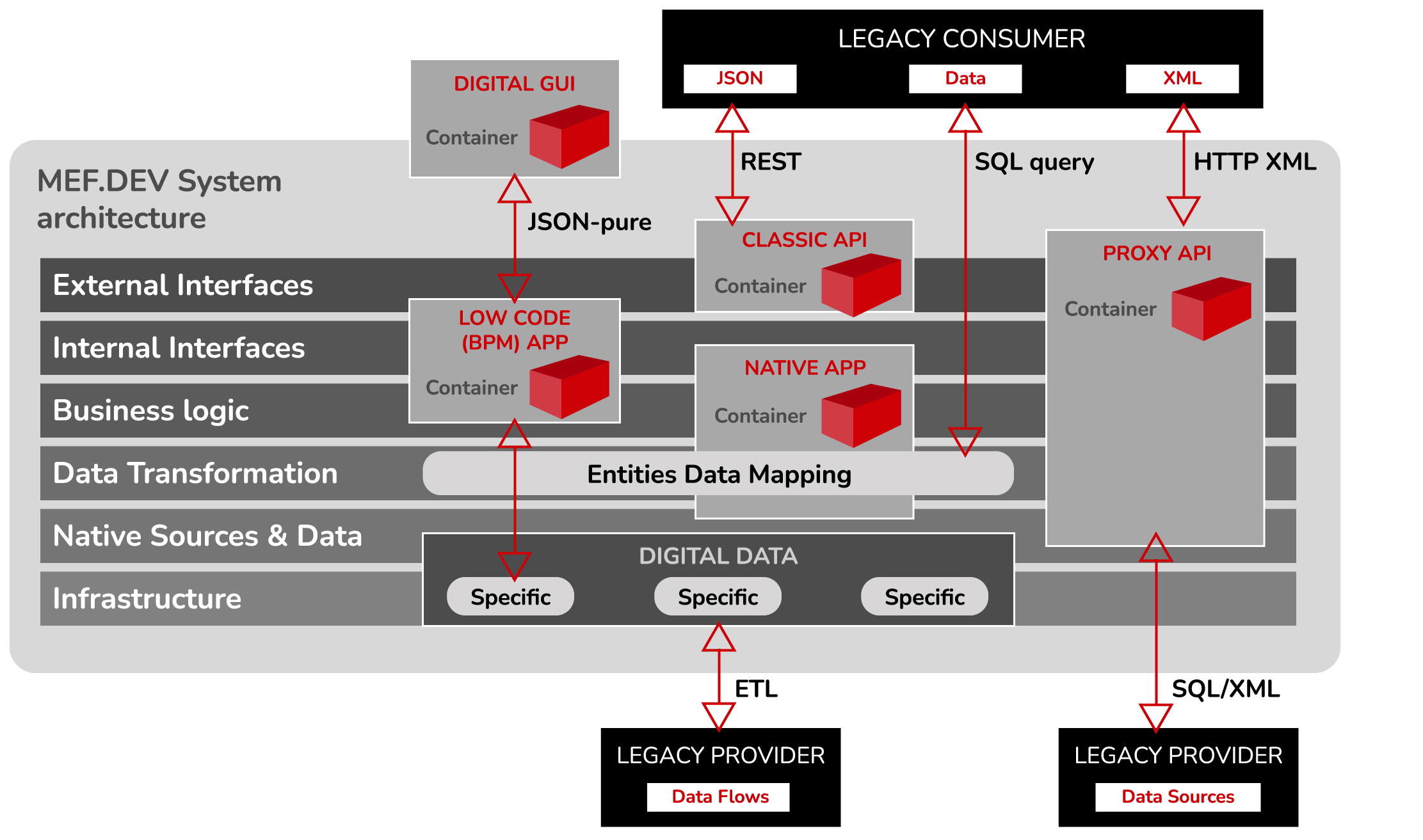
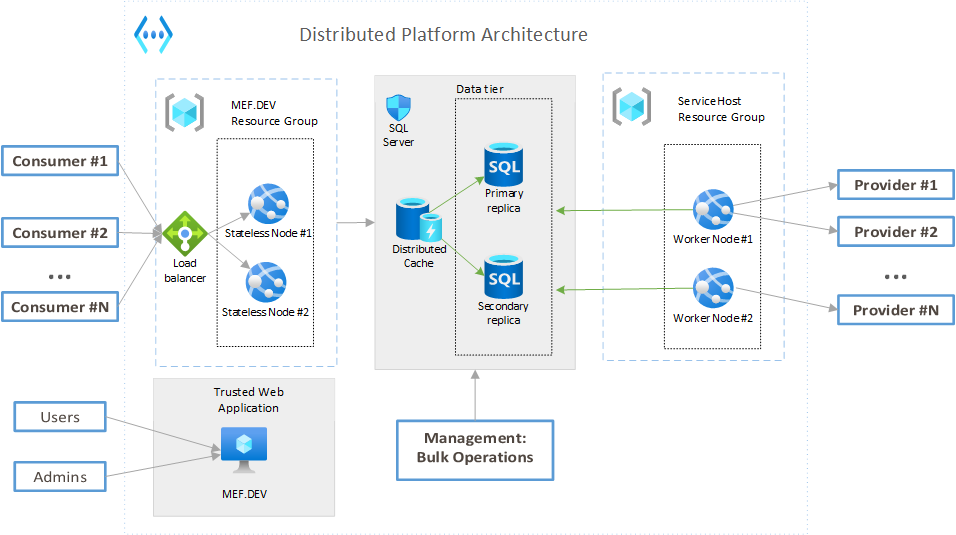
Distributed architecture
The functionality of the platform includes various operational tasks for the operation and maintenance of packages of different types, providing them with standardized approaches to the authorization and authentication infrastructure, monitoring and logging of work, control and accounting for the use of packages during the life cycle for various tasks, including billing feature on base the subscription model. From the point of view of the approach to deployment, the platform supports the Internet and Intranet usage schemes, the main differences of which are in the user authorization scheme - oAuth2.0 and Windows, respectively. The platform is developed by the NATEC R&D center on .Net Core and can be deployed on both Linux and Windows architectures.
 |
|---|
Technical stack
For the developers themselves, the platform provides many opportunities to speed up the process of developing and deploying programming results, namely:
- authorization and authentication infrastructure that provides the developer with ready-made functionality to control access to the business logic of applications based on the role model
- possibility of code generation based on models and domain-oriented design (domain-driven design)
- the ability to manage the configuration of the application at different levels - the level of developer and end-user (application tenant)
- the possibility of auto-generation of documentation for each version of the application based on standard attributes of decorators. In addition to specifications for data models and classes, the documentation also includes visualization of model dependencies (entity relationships and available actions).
- the ability to manage the current version of the application available on the platform, including for rollback tasks to previous versions in case of inoperability
- the ability to use the UX/UI template library (design UI kit) when developing interactive GUI applications
Technical stack for working with the MEF.DEV platform based on .NET Core for server-side backend applications and Angular for mobile and interactive Web application development.
.NET Core, as a developer framework, provides functionality for cross-platform and modularity, an essential difference of which is the separation of the runtime from the library. Also, because .NET Core is modular, every component of the MEF.DEV is updated through a separate NuGet package manager. This allows developers to update their modules individually and independently of each other. As a result, the application is in the MEF.DEV platform can work with individual modules and is not dependent on updating the entire platform.
In addition to the modularity of the Framework itself, the MEF.DEV sets rules for the programmer based on abstraction methods, not through implementations. The most powerful tool for this is the interface approach, making it possible not to be tied to a specific implementation. Interfaces allow the developer to link classes in a very accessible form, so they can be developed and tested separately from external dependencies or with a minimum number of them if complete isolation is not possible. This source code implementation is called loosely coupled code. The platform provides an infrastructure for using it for other developers, thereby guaranteeing a collaborative approach to software delivery in the Agile agile development paradigm.
In terms of front-end development, the platform supports Google's lightweight, fast, and affordable JavaScript framework, designed to develop single-page applications. This framework makes it possible to build interactive and dynamic web applications that require less effort and code. The peculiarity of Angular is that it allows you to use HTML as a template language, and then extend the HTML syntax to express the application’s components. Using data binding and dependency injection, you can eliminate most of the code you would have to write.
Overall, Angular is a framework for building large-scale, high-performance, and easy-to-maintain web applications by:
- Typescript is the primary template language, but applications can also be written using languages such as Dart or JavaScript.
- Angular aims to develop Single Page Applications
- Applications written in Angular are compatible with various browsers
- Clean and accurate user interface design with simple routing
- Angular offers server-side rendering that speeds up the loading of the initial page and therefore improves SEO by making it easier to crawl dynamic pages.
A design UI kit is a set of resources and tutorials for creating user interfaces for a customer's internal applications. The library's front-end styles were developed by NATEC's design team and are distributed as deployment-ready resource packages that can be included in your application code.
Distributed cache
Note to mention the orientation of the MEF. DEV platform primarily serves high-load applications by dynamically scaling to provide enough resources to handle current application loads. The stateless nodes of MEF.DEV platform supports the horizontal scalability implementation on the base of the distributed cache.
By using the Distributed Cache, application data:
- Are coherent (consistent) for requests to multiple servers.
- Withstand server restarts and application deployment.
- Do not use local memory.
By default the platform uses the distributed cache configuration based on MS SQL Server. Redis and NCache implementations are also available.
Common usage scenario
Depending on the user's role, there may be different scenarios for using the platform, but the most common scenario for third-party developers is as follows:
- A new developer enters the platform and registers as a new user. To go to the platform, a referral link is used, which the new user received among his friends
- After successful registration, an individual tenant is created for the user, and the user can go to the Plugins section and create the first application (package) based on ready-made samples and documentation in the public area
- After successfully describing, configuring, and self-testing the application, the developer send approval request to platform admins to verification process, using the context menu of the table in the Plugins section
- After successful verification of the application, the package becomes available in the Store for use by other users of the platform
- A platform user selects an app from the Store and adds the app to their tenant through the button of the same name in the app's description
- If necessary, the user configures the application for his tenant; for server applications, the administrator creates a set of credentials to access the applications
- in the case of a multi-user tenant, the tenant administrator assign the package to other users and it is becomes available for use
The application lifecycle includes the following states:
New- The app has not yet been downloaded to the platform. Not available to anyone.- draft - the application is under development and is presented as an intermediate version. Not available to anyone except the developers of the tenant
Review– the application is sent for review and awaits a decisionRejected– the application has not been successfully tested and needs improvement.Active– The application has been successfully validated and is now available to all users to add to the tenant and use when the user assigns the application as a tenant administratorStopped– The tenant administrator suspends the application for tenant users.Suspended– the application is removed from the tenant and is no longer available for useDeactivated– the previously tested application has been removed by the developer and is not available for use by other usersDeleted– the application under development has been removed from the platform
In addition to the primary states described above, additional states are available that can be used in other scenarios:
Requested–The tenant requests the application by a user who is not a tenant administrator or requires confirmation from the application developerFinBlock– the application is not available for use in the tenant due to the presence of the tenant's debt. Used in the case of a paid subscription to the application.Paused- The app is paused. Used in the case of a paid subscription to the app.